| Dynamic change of price in VirtueMart product card at selection of its attributes (Virtuemart Price Calculator) |
 |
 |
 |
| Wednesday, 11 May 2011 | ||
|
It often happens that price for a product changes depending on its attributes, for example, size or weight. A customer chooses the type of product he needs, selects the appropriate parameters, adds the product to the cart. During this in the program vitruemart the product price on the page differs from the one in the cart. This confuses the customers.
Let’s review the situation on an example. Let’s suppose that we have an online shop of jewelry. The product is a golden ring with diamonds that costs 20452 roubles. We choose the size 16 – other 4 thousands roubles are added, 750 standard – other 2 thousands, then add the product to the cart and the price is 27952 roubles. The price on the page is former. We offer to make such a change of virtuemart price so that the changes can be immediately viewed on product’s page. The total final cost in this case will be shown yet at page’s loading, if the current feature is not null. Also we won’t make any changes to the code of the online shop, we’ll limit ourselves with an is js file. So the result should be (base price is 21 952,00 roubles): 
Golden ring with diamondsPrice for 1 item (items): 21 952,00 roubles
Golden ring with diamonds, rose gold, 14-carat. The ring is adorned with 3 diamonds each 0,36 carat, characteristics not less than 4/5. Average weight of the ring is 4,70 grams.



The simplest code of script that changes the price will look like: <script type="text/javascript"> //@author: http://bigemot.ru window.addEvent('domready', function() { var vmStr= $('vmMainPage').getElement('.productPrice'); var Box=$$('.vmAttribChildDetail select'); var vmPrice= vmStr.innerHTML; sumBox(); Box.addEvent('change', function() { sumBox(); }); function strNum(x) { var r = ""; for(var n=0; n<x.length; n++) { var base= x.charAt(n); if (base!=' '&&isNaN(base)==false||base==',') r = r + base; } return parseFloat(r.replace(/,/g,".")); } function strPrice(x) { x = x.toString(); var y = x.charAt(0); for(var n=1; n<x.length; n++) { if (Math.ceil((x.length-n)/3) == (x.length-n)/3) y = y + " "; y = y + x.charAt(n); } return y; } function adPrice(x) { var add=x.options[x.selectedIndex].innerHTML; var n=add.lastIndexOf("("); var operand=add.slice(n+1,n+2); return operand+strNum(add.slice(n)); } function sumBox() { var price=strNum(vmPrice); for(var n=0; n<Box.length; n++) { price=eval(price+adPrice(Box[n])); } vmStr.innerHTML=vmPrice.replace(strPrice(strNum(vmPrice)), strPrice(price)); } }); </script> Now when we choose size 16 of the ring with standard 750, we immediately see the change of price virtuemart – 27952 roubles. Of course, before applying the script in a shop, it should be improved. At least it’s necessary to consider several details, in particular, work at absence of extra cost or at its assignment (=20 000,00 roubles), consider discounts on a product etc. Most of these points have been already considered when developing the plug-in VM DynamicPrice (plug_VirtueMart_dynamic_price). Plug-in is offered on commercial base. It may be purchased using the section "Contacts". Its cost is $28. Or download it:
What do you get for this price?
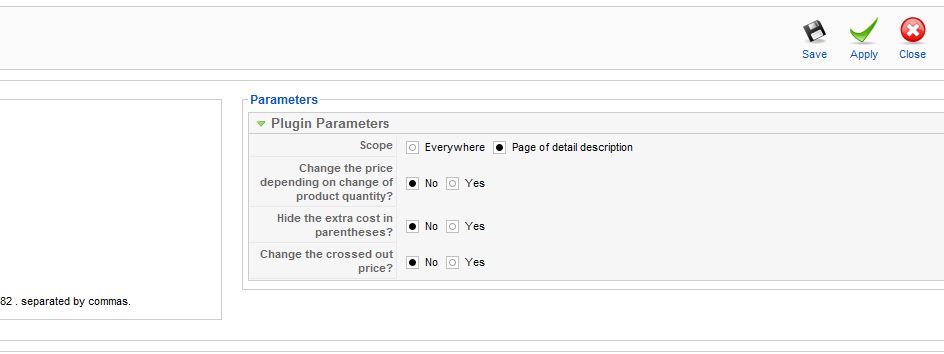
Settings:
 More articles:
Component Joomla for arrangement of sales of the downloaded products (paid download)
Improvement of VirtueMart: different cities have different prices.
|


Comments
Here you can buy a credit card.
http://juice-lab.ru/en/dev/plugins/14-vmdynamicprice
VM1 & J1.5 only
I have not worked actively with VM2. But, if I'm not mistaken, there is already integrated this functionality natively. Tell me if I'm wrong.
this is an old plugin. 2011. It's for VM1 & J1.5 only