| Модуль вывода товара VirtueMart Product Content |
|
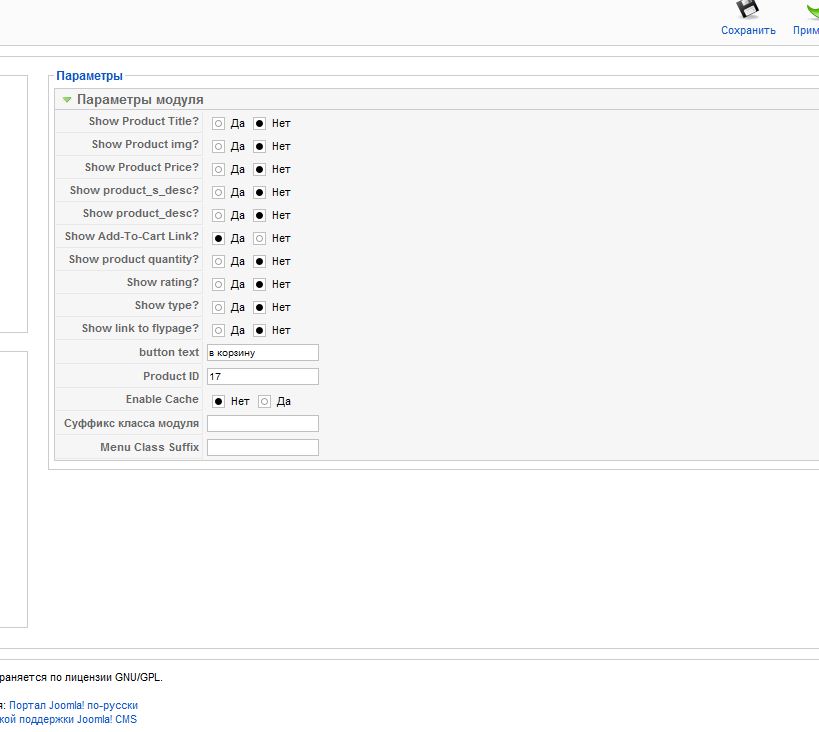
Модуль VirtueMart Product Content предназначен для вывода единичного товара в виде модуля по его id. Он умеет выводить полное и краткое описание товара, рейтинг, типы, атрибуты, кнопку добавления в корзину (поддерживается аякс). Все поля можно отключать по отдельности.
На одной странице материала Джумла можно выводить по несколько экземпляров модуля, например, при помощи конструкции {loadposition user_N}. Это дает возможность создавать уникальный красивый дизайн продающим страницам Часть этой страницы ниже, демонстрирует реальную работу модуля VirtueMart Product Content, а так же, можно посмотреть работу модуля корзины VirtueMart Cart Praeferentis Your Cart is currently empty.
На приведенном выше демо выведены три модуля VirtueMart Product Content на странице обычного материала Джумла. В настройках модуля выключен вывод всех полей, кроме кнопки "в корзину". Кнопки спозиционированы абсолютно на фоне картинки из журнала. <style type="text/css"> .demo { position: relative; background: url( '/images/stories/portfolio/79.jpg' ) no-repeat left; } .demo .x1 { position: absolute; left: 355px; top: 240px; } .demo .x2 { position: absolute; left: 355px; top: 350px; } .demo .x3 { position: absolute; left: 640px; top: 230px; } .demo .addtocart_button_module { font-size: 12px; } </style> <div class="demo"> <div class="x1">{loadposition mod_vmproductcontent1}</div> <div class="x2">{loadposition mod_vmproductcontent2}</div> <div class="x3">{loadposition mod_vmproductcontent3}</div> </div> 
С ув. Stylish
Еще статьи: |
покупайте ссылки на сайте moidomiks.ru . cosmoreviews.club

